The missing guide of SEO with Gatsby
The guide of SEO with Gatsby to have a good ranking in Google and other search engines.
Gatsby is a great tool to create a personal or business website. Being present on Google's first result page is a key in most of businesses. This art is called SEO, an inexact science, but we still know some of itsq secrets.
Content
The most important thing to get a good ranking is undoubtedly the content. Your website must have a rich and original content. Copying Wikipedia would be considered as "duplicate content" and it does not help you. The content has to be original.
Take the time to write rich content using everything that the HTML has to offer to highlight it:
- Titles: one
h1, someh2,h3, etc... - Highlights:
strongandem - Specific tags:
abbr,citeandblockquote
HTML is very rich, take advantage of it! This will make your site more accessible but also more appealing to Google.
A fresh and recent content is also very important. Gatsby is the perfect tool for that. You can easily write articles using Markdown like I did on this website. A blog plays a key role in the SEO of your website.
Meta tags
Bots understand the content of your website, but they also like being helped. For that they have their own language: the meta tags. Some special tags to add in the <head> specially designed for bots.
The required meta tags for SEO are:
<html lang>: it defines the language of your website<title>: it is the title of your page, visible in search results but also in the tab of the browser<meta name=description>: the description of your website, visible in search results<meta name="viewport">: this one describes the behaviour of your website on mobile, responsiveness is also key in SEO
The best tool to add these meta tags is react-helmet. It literally teleports things in <head>, especially meta tags.
To use react-helmet with Gatsby, it is recommended to use gatsby-plugin-react-helmet. This plugin allows React Helmet to add tags in the statical HTML generated by Gatsby.
You must install gatsby-plugin-react-helmet and react-helmet :
npm install gatsby-plugin-react-helmet react-helmet
Then add the plugin in gatsby-config.js :
plugins: [`gatsby-plugin-react-helmet`]
Once done, you can use react-helmet in your pages:
import React from 'react'import { Helmet } from 'react-helmet'export default function HomePage() {return (<main><Helmet><html lang="en" /><title>My homepage</title><description>Description of your homepage.</description></Helmet><h1>Home of my website</h1></main>)}
You noticed that <meta name="viewport"> is not present, it is because Gatsby adds it automatically for you.
Meta tags are essential in SEO. You can also go further with structured data.
Structured data
Structured data are complementary to meta tags, they describe precisely what is the content of your website. You can, for example, describe a cooking recipe, an article, a product, some reviews, some books, or even just a breadcrumbs, a carousel or a FAQ.
These structured data give the opportunity to Google to generate widgets displayed in search results. These widgets are always displayed at the top of results, which puts your website in top position!
To add structured data with Gatsby, Helmet is again the best tool. Start by creating a component to insert JSON-LD, language in which structured data are described.
import React from 'react'import Helmet from 'react-helmet'export function JsonLd({ children }) {return (<Helmet><script type="application/ld+json">{JSON.stringify(children)}</script></Helmet>)}
Then you can use the component to add structured data in your pages:
import React from 'react'import { Helmet } from 'react-helmet'import { JsonLd } from '../components/JsonLd'export default function HomePage() {return (<main><Helmet><title>My homepage</title><description>Description of your homepage.</description><JsonLd>{{'@context': 'https://schema.org','@type': 'Organization',url: 'http://www.example.com',name: 'My website',contactPoint: {'@type': 'ContactPoint',telephone: '+1-401-555-1212',contactType: 'Customer service',},}}</JsonLd></Helmet><h1>Home of my website</h1></main>)}
When done, don't forget to test structured data with the structured data tester of Google.
Linking
Every page of your website must be accessible in a maximum of three clics from the homepage. With that, bots can navigate quickly and discover all pages.Recent pages must be accessible in one or two clics. New content pages are those which must be indexed in priority and for that, the robots must be able to find them very quickly.
There is no magic plugin to apply these tips. For a small site, it is simply common sense, create a well thought-out navigation and that will suffice. On the other hand for a large site, it will be necessary that you set up a more elaborate paging strategy, like that used on synonymes.xyz for example.
Sitemap
The linking of your website is important but it does not mean you can't help bots to discover new pages. For that there are sitemaps: some XML files read by bots that allow to list all links.
With Gatsby, sitemaps are rather simple, all pages are generated and therefore known. The gatsby-plugin-sitemap plugin allows you to automatically generate a sitemap with Gatsby.
Adding this plugin in gatsby-config.js will automatically generate a sitemap:
// In your gatsby-config.jssiteMetadata: {siteUrl: `https://www.example.com`,},plugins: [`gatsby-plugin-sitemap`]
Be careful to specify siteUrl to ensure all URLs present in the sitemap are valid.
Duplicate content
Often with Gatsby you find yourself deploying multiple versions of your site. This is particularly the case if you use Netlify. Previews can be automatically deployed on each pull-request.
If Google has to reference one of these previews before your site, it can consider that your main site is "duplicate content" and it is never good for SEO. In addition to that, users may come across an unavailbale preview. In short, we do not want these previews in the search engine.
The good solution is to tell Google to not index the website in robots.txt. Once again, a Gatsby plugin is helpful: gatsby-plugin-robots-txt.
Here is the configuration to apply if you use Netlify:
const {NODE_ENV,URL: NETLIFY_SITE_URL = 'https://www.example.com',DEPLOY_PRIME_URL: NETLIFY_DEPLOY_URL = NETLIFY_SITE_URL,CONTEXT: NETLIFY_ENV = NODE_ENV,} = process.envconst isNetlifyProduction = NETLIFY_ENV === 'production'const siteUrl = isNetlifyProduction ? NETLIFY_SITE_URL : NETLIFY_DEPLOY_URLmodule.exports = {siteMetadata: {siteUrl,},plugins: [{resolve: 'gatsby-plugin-robots-txt',options: {resolveEnv: () => NETLIFY_ENV,env: {production: {policy: [{ userAgent: '*' }],},'branch-deploy': {policy: [{ userAgent: '*', disallow: ['/'] }],sitemap: null,host: null,},'deploy-preview': {policy: [{ userAgent: '*', disallow: ['/'] }],sitemap: null,host: null,},},},},],}
If you use another service, you just have to adapt the previous configuration according to the same principle.
Performance
The better your site is, the better it will be referenced, for two reasons. Google allocates crawling time to your site, the faster your pages load, the more time it will have to index it. The other reason is that Google is starting to favor high-performance sites in its results, we don't know its criteria precisely but we know that it weighs in the balance.
With Gatsby, performance is often guaranteed, but be careful though not to load overly large or unnecessary JavaScript libraries.
Accessibility
Your site must be accessible, both on mobile and on desktop. We are talking about accessibility in the broad sense. It should be usable by everyone, so pay attention to all these details:
- The contrast of the texts
- Font size
- The size of the links
- Text of links and buttons
- Alternative texts on the images
It's all these little criteria put end-to-end that will allow your site to stand out and be better referenced by Google.
Analyse your SEO
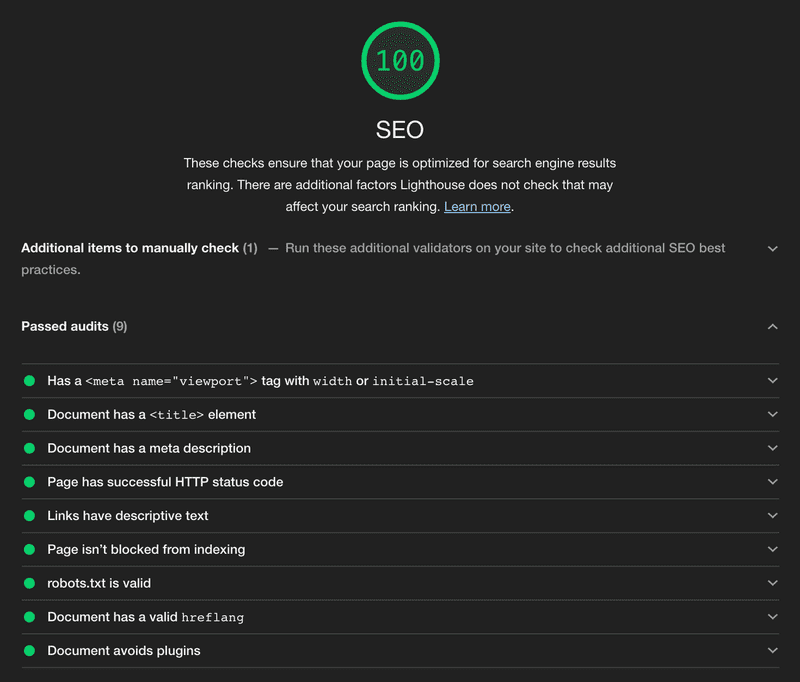
Lighthouse
To find out if you meet all the criteria, the Lighthouse audit is the best tool. Directly accessible in the devtool of Chrome, you can launch an audit on any site.
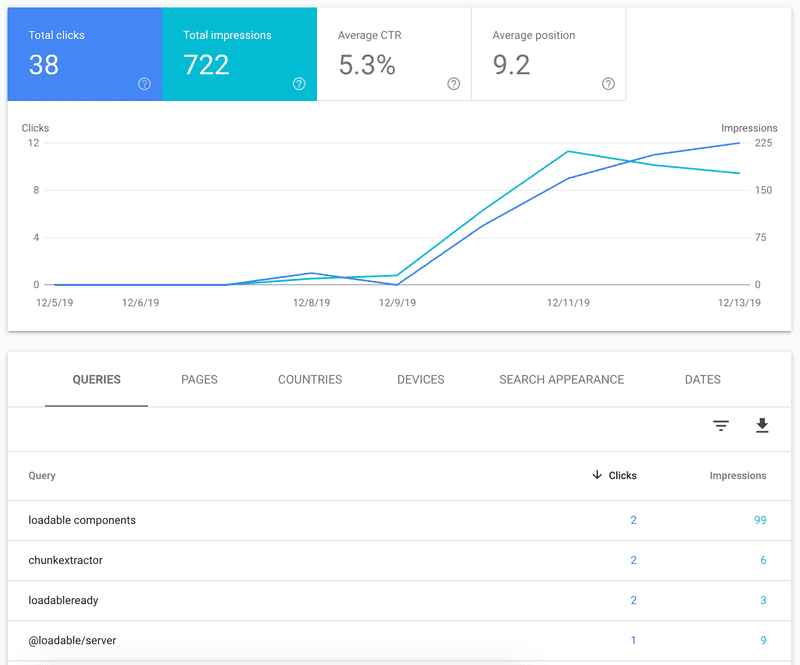
Google Search Console
Google offers a very complete Search Console which allows you to analyze the SEO of your site.
You will be able to know in particular how many pages are indexed, the widgets and of course the performances and the links clicked from the Google search engine.
It is important to add your site in this console, if you have a sitemap you can also share it with Google.
Conclusion
To have a top SEO with Gatsby, there are some essentials easy to set up:
- Add meta tags with gatsby-plugin-react-helmet
- Add
robots.txtfile with gatsby-plugin-robots-txt - Generate a sitemap with gatsby-plugin-sitemap
And for the rest, it requires a little more work:
- Have rich content
- Add structured data
- Think about accessibility
- Maintain good performance
By respecting all this, you should make all your users happy, whether human or robot 🤖.